- 最終更新日
- 記事公開日
OLED透明ディスプレイをArduinoで表示する
![OLED透明ディスプレイにArduinoで「TEST]と表示](https://www.ekit-tech.com/wp-content/uploads/20230126-8-1200x675.jpg)
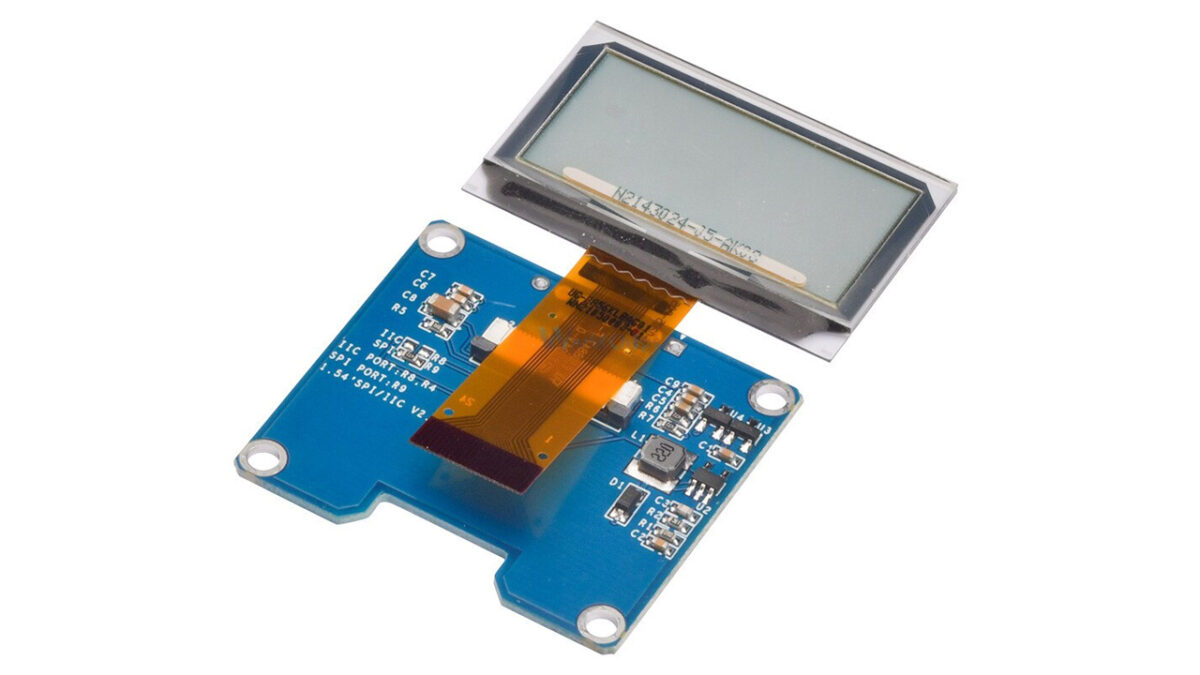
今回はアリエクで購入した『OLED透明ディスプレイ』に、Arduinoを使って画面表示する方法について紹介します。

この透明ディスプレイの正確な型式は不明ですが、ディスプレイ裏面の下の方に「N2143024-17-AK07」、フレキシブルフラットケーブルには「E308847 F-H 94V-0」と記載があります。
OLEDディスプレイとは?
OLEDディスプレイは、LEDを自ら発光させて映像を映し出すディスプレイです。
液晶ディスプレイとは違い、「バックライトが不要なので薄型」「透明度が高い」という特徴があります。
一応、液晶タイプの透過ディスプレイも世の中には存在しているようですが、簡単に安価で入手できるのは、このOLEDタイプの透過ディスプレイです。
とはいえ、1.51インチという小さいサイズで3,000円弱するので、安い部品というわけでもありませんが・・・
使用部品
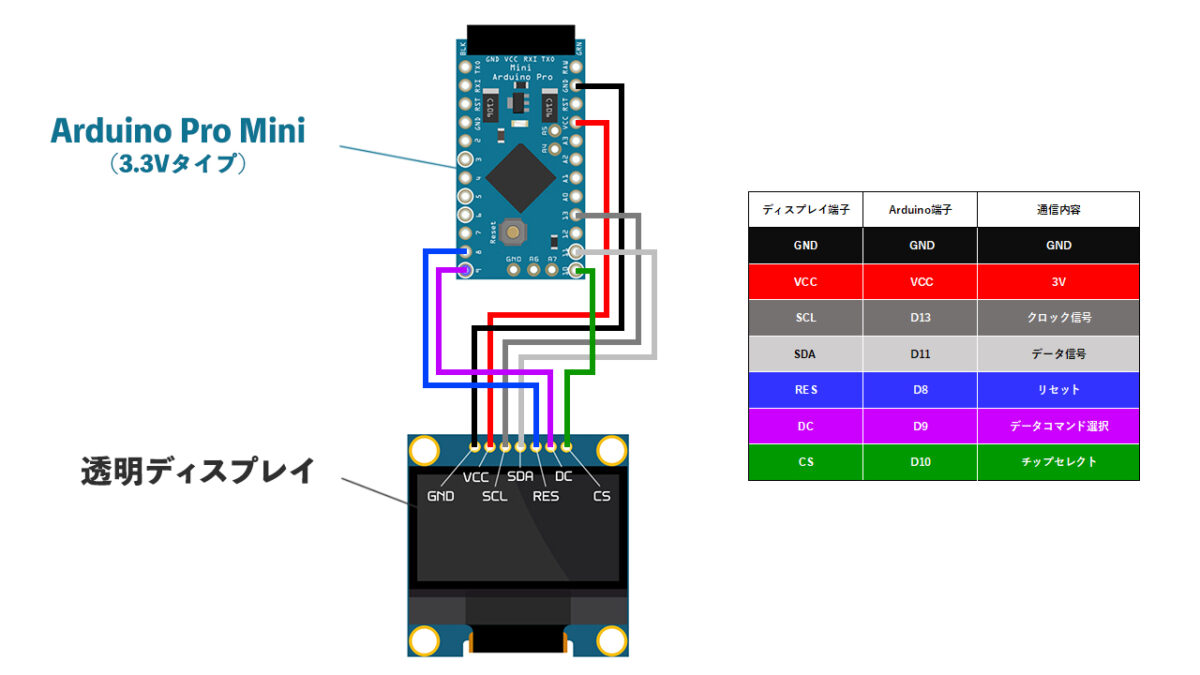
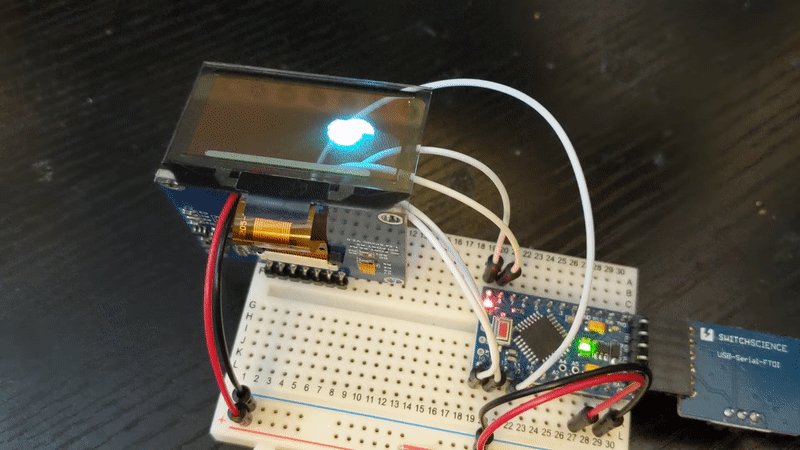
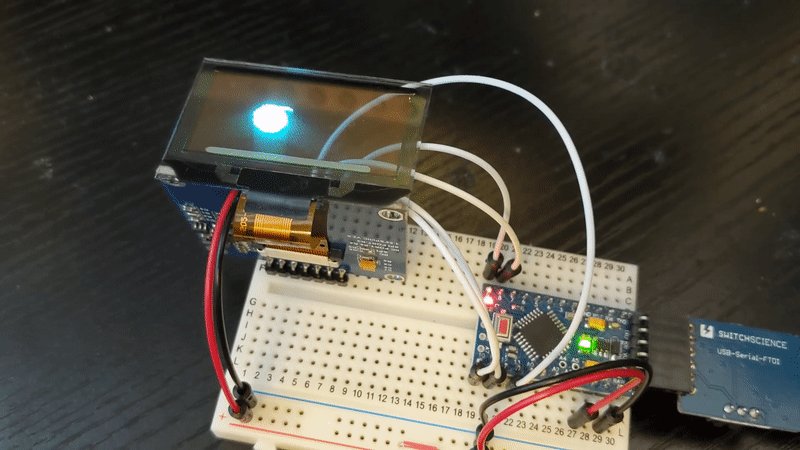
配線図

マイコンとディスプレイの通信は「SPI」にて行います。
- GND → GND
- VCC → 3V
- SCL(クロック信号) → D13
- SDA(データ信号)→ D11
- RES(リセット) → D8
- DC(データコマンド選択) → D9
- CS(チップセレクト) → D10
プログラム
グラフィックディスプレイ用ライブラリ『U8glib』を使用します。
U8glibライブラリのダウンロード&インストール
1.Arduino IDEを起動し、上部メニューの[スケッチ]-[ライブラリをインクルード]-[ライブラリを管理]をクリックする。
![Arduino IDEを起動し、上部メニューの[スケッチ]-[ライブラリをインクルード]-[ライブラリを管理]をクリック](https://www.ekit-tech.com/wp-content/uploads/20230126-3-1200x675.jpg)
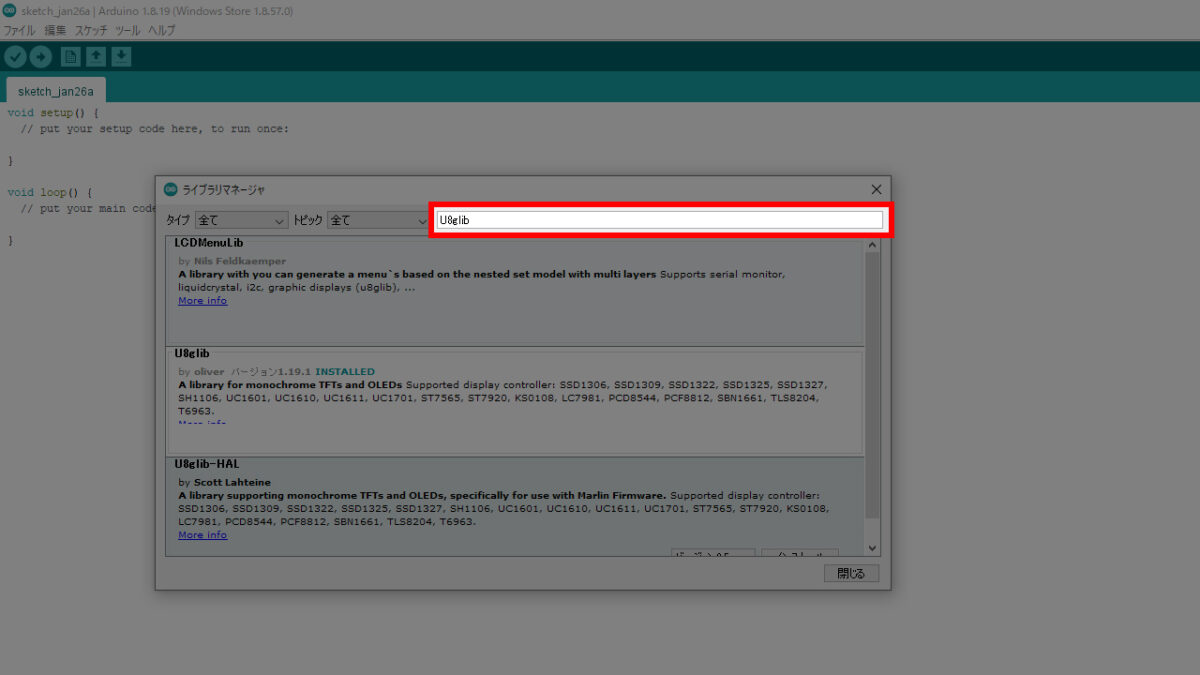
2.右上の検索ボックス内に「U8glib」と入力する。

3.画面の真ん中に表示された「U8glib」にマウスカーソルを当て、[インストール]をクリックする。
![画面の真ん中に表示された「U8glib」にマウスカーソルを当て、[インストール]をクリック](https://www.ekit-tech.com/wp-content/uploads/20230126-5-1200x675.jpg)
シンプルな動作テスト
まずは、シンプルなコードでディスプレイの動作確認をしてみましょう。
下記のプログラムをArduinoに書き込んで下さい。
#include "U8glib.h"
U8GLIB_SSD1306_128X64 u8g(13, 11, 10, 9, 8); // SW SPI Com: SCK = 13, MOSI = 11, CS = 10, A0 = 9
// setup
void setup(void) {
// pixel on
u8g.setColorIndex(1);
}
void loop(void) {
u8g.firstPage();
do {
u8g.setPrintPos(50, 32);
u8g.setFont(u8g_font_profont15);
u8g.print("TEST");
} while ( u8g.nextPage() );
}※このディスプレイの制御チップは「SSD1309」ですが、U8glibの中にある「SSD1306」と互換性があるので、SSD1306のセッティングを使用しています。
ディスプレイに「TEST」と表示されればOKです。

コード解説
大まかな流れとしては、
u8g.firstPage() // 画面クリア
do { ~ } while // 描写内容の設定
u8g.nextPage() // 描写を実行
こんな感じです。
u8g.setColorIndex(1);
ドットをONにするときは「1」、OFFにするときは「0」にします。
塗るときは「1」、消すときは「0」という使い方をします。
u8g.setPrintPos(始点x座標, 始点y座標);
文字を表示する座標を設定します。
文字サイズを考慮して設定する必要があります。
u8g.setFont(フォント名);
文字を表示するときのフォントを設定します。
今回使用したフォントは「ProFont」です。
fontgroupprofont · olikraus/u8glib Wiki · GitHub
文字サイズを大きくしたり小さくしたい場合は、フォントを変更して下さい。
例えば、文字を大きくする場合は「u8g_font_profont29」、小さくする場合は「u8g_font_profont10」と指定します。
u8g.print(“表示内容”)
文字・数字を表示するための命令文です。
図形を表示するときはコマンドが違いますので、注意してください。
userreference · olikraus/u8glib Wiki · GitHub
応用プログラム
描いた図形を移動させたり、点滅させたりと、様々なモーションをかけることも可能です。
下記のコードを参考にしてください。
#include "U8glib.h"
U8GLIB_SSD1306_128X64 u8g(13, 11, 10, 9, 8); // SW SPI Com: SCK = 13, MOSI = 11, CS = 10, A0 = 9
char x;
// setup
void setup(void) {
// pixel on
u8g.setColorIndex(1);
x = 10;
}
void loop(void) {
u8g.firstPage();
do {
if(x <= 100) {
u8g.drawFilledEllipse(10 + x, 32, 10, 10);
x++;
} else {
x = 10;
}
} while ( u8g.nextPage() );
delay(10);
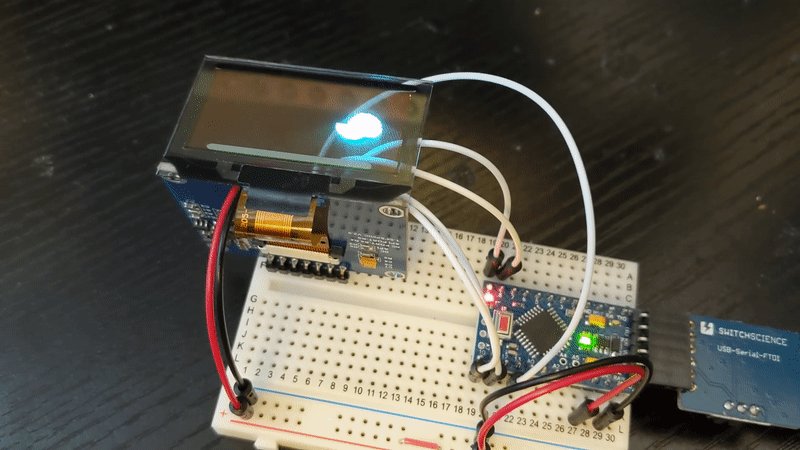
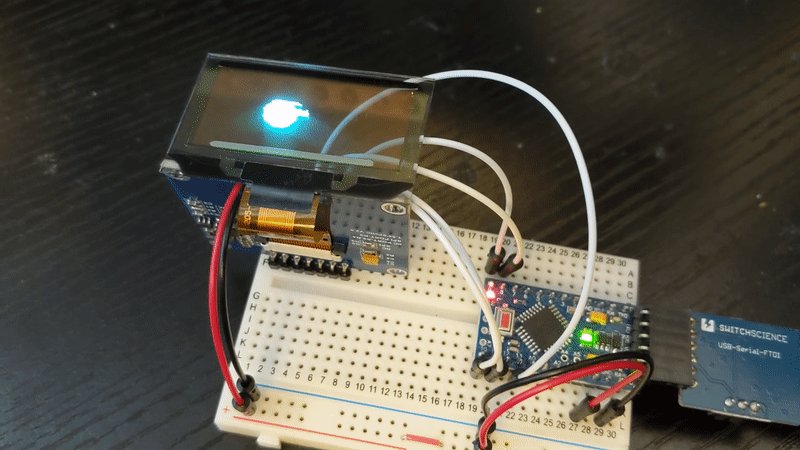
}ディスプレイに左から右へ移動を繰り返す丸い図形が表示されればOKです。

コード解説
再描写ごとに、図形のx座標をカウントアップすることで、位置を移動させています。
u8g.drawFilledEllipse(始点x座標, 始点y座標, 横幅, 縦幅);
塗りつぶした丸い図形を描くコマンドです。
delay(ミリ秒);
図形の移動スピードを調整しています。
U8glibのサンプルスケッチを動かしてみる
U8libのサンプルスケッチでは、さきほど紹介した応用プログラムを使って、色々なアニメーションを確認することができます。
下記の手順に沿って、Arduinoにサンプルスケッチを書き込んで下さい。
サンプルスケッチ読み込み手順
1.画面上部の[ファイル]-[スケッチ例]-[U8glib」-[GraphicsTest]をクリックする。
![画面上部の[ファイル]-[スケッチ例]-[U8glib」-[GraphicsTest]をクリック](https://www.ekit-tech.com/wp-content/uploads/20230126-6-1200x675.jpg)
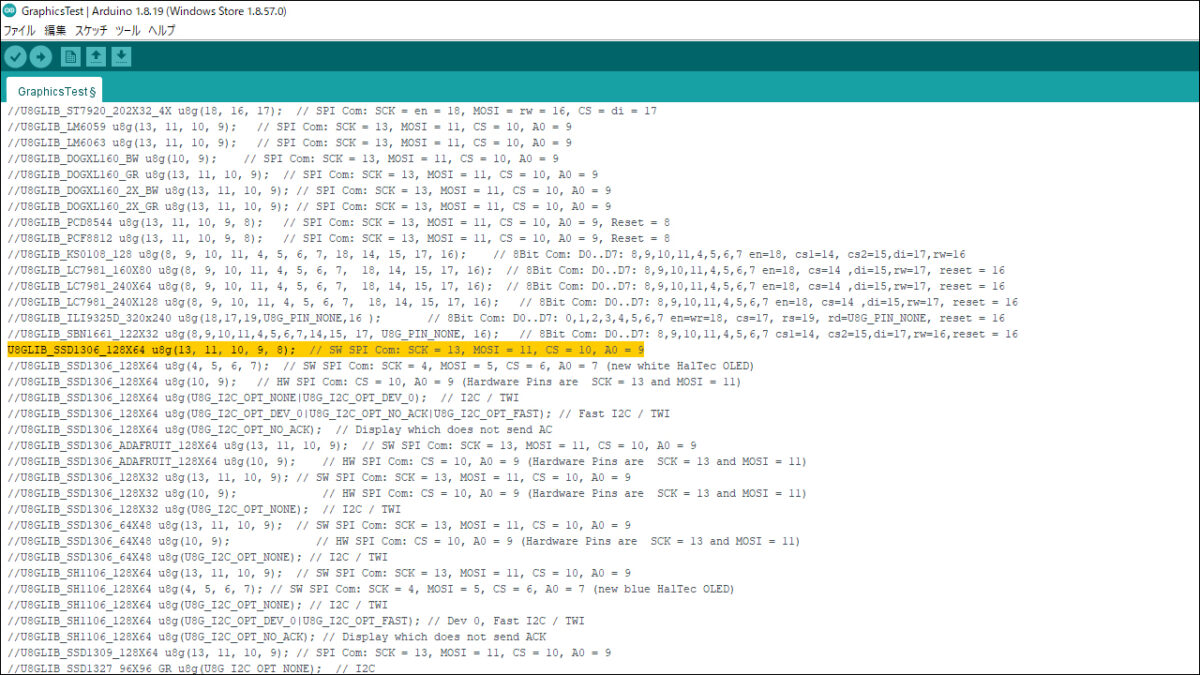
<p>2.「<span class=”unber”>//U8GLIB_SSD1306_128X64 u8g(13, 11, 10, 9, 8); // SW SPI Com: SCK = 13, MOSI = 11, CS = 10, A0 = 9</span>」と書いてある行の先頭の「<span class=”unber”>//</span>」を外す。</p>

3.Arduinoにスケッチを書き込んでください。
作例
ドラゴンボールに出てくるスカウターっぽいものを作ってみました。
スカウターを再現!透明ディスプレイでドラゴンボールの世界が現実になるかも?
透明ディスプレイの使い道は、たくさんあると思います。
- 車のフロントガラスに道案内を表示
- お店のショーケースに商品説明を表示
- 釣り用サングラスに魚探を搭載(スマートグラス・ARグラス)
- などなど
価格の問題はありますが、将来性はありそうですよね。